개발 환경 구성
프로젝트를 진행한다고 생각하고 GIT을 통해 개발 환경을 구축해 봅니다.
github를 통해 리포지토리(repository)를 생성하고
develop(개발), stage(스테이지), prod(운영)으로 브랜치를 나누어 셋팅하는 등
GIT을 통해 개발 환경을 설정해 보도록 하겠습니다.
깃허브 설정
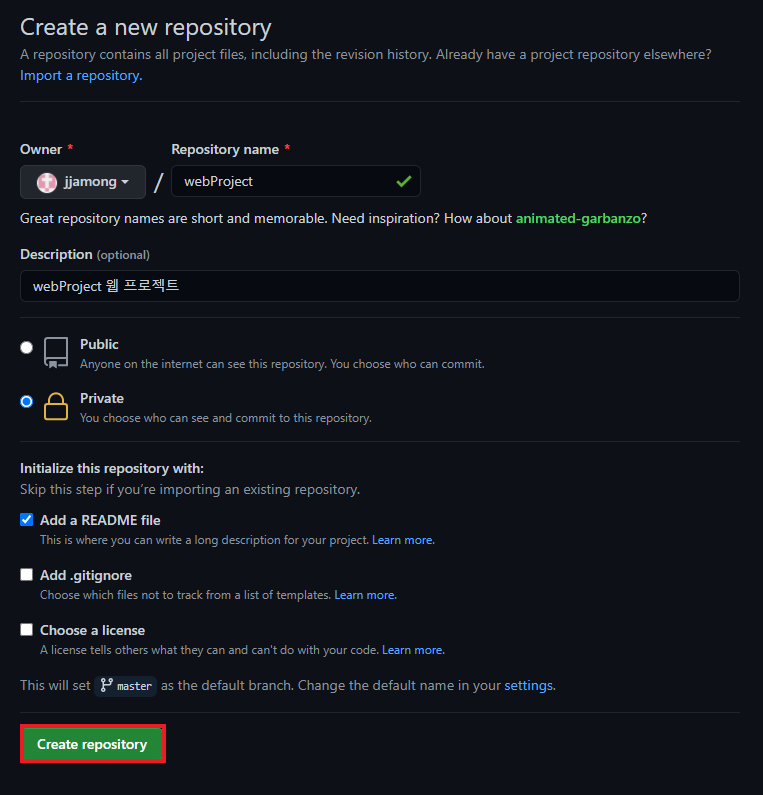
리포지토리 생성
깃허브 로그인을 하고 webProject 리포지토리를 생성합니다.

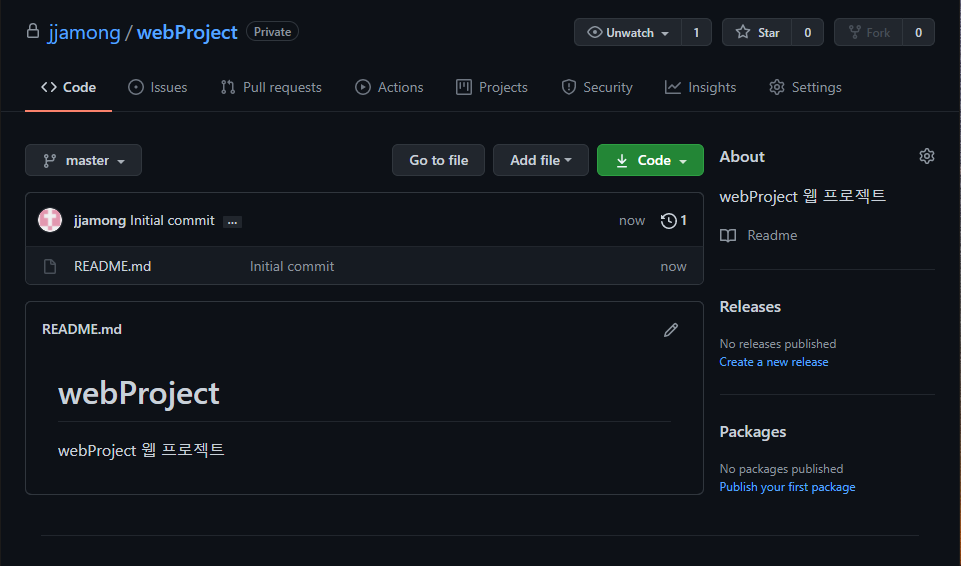
webProject 리포지토리 생성 완료

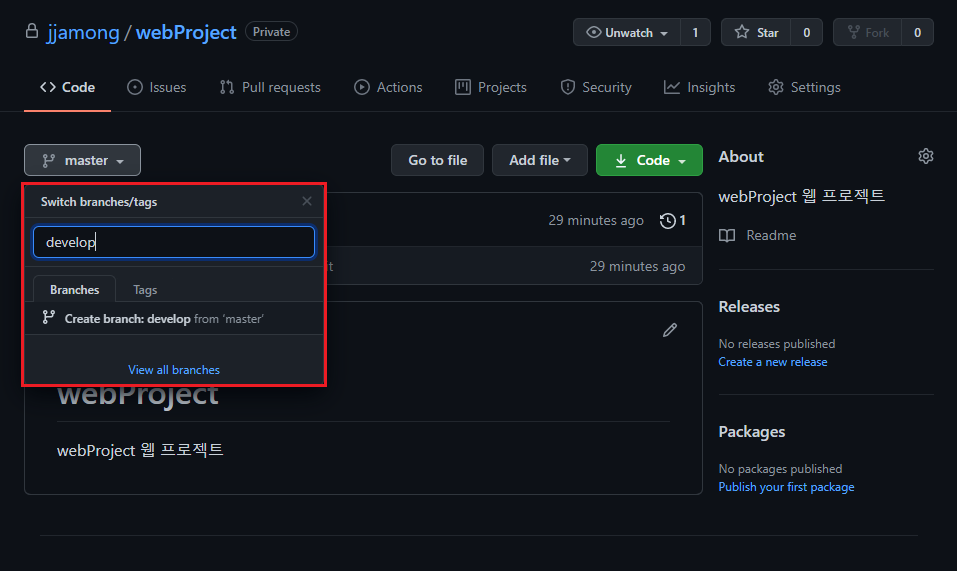
브랜치 생성
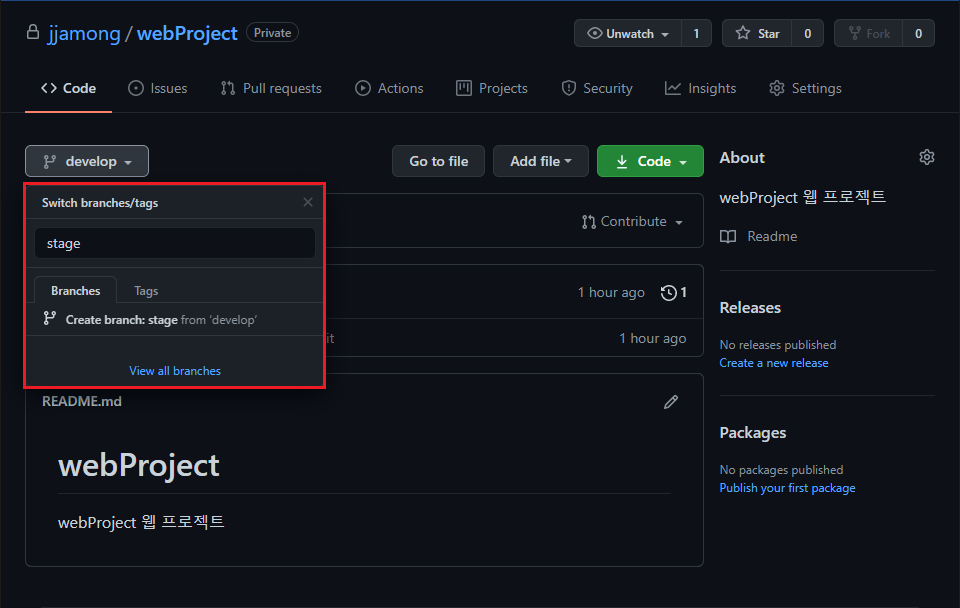
개발(develop) 브랜치 생성

스테이지(stage) 브랜치 생성

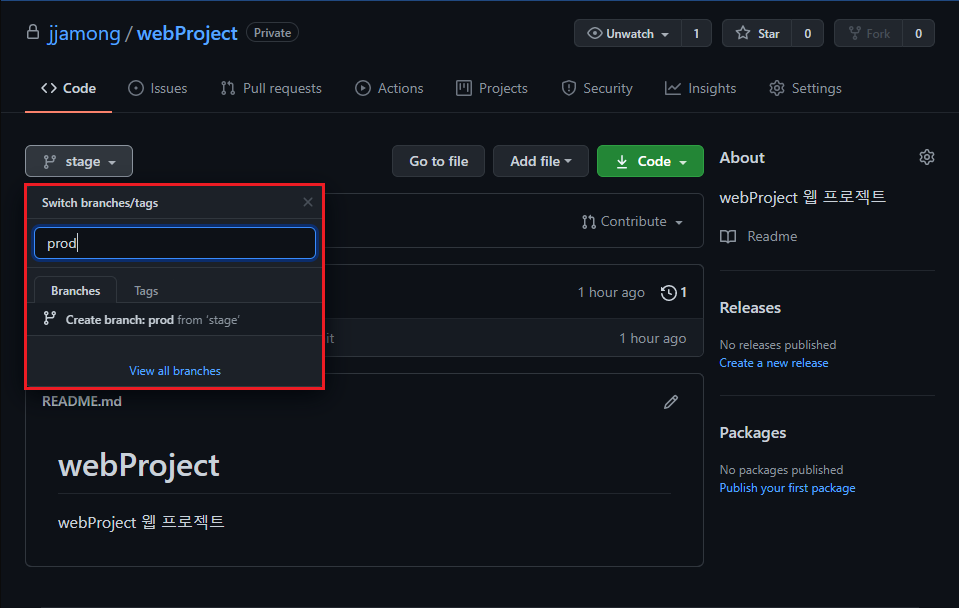
운영(prod) 브랜치 생성

소스트리 설정
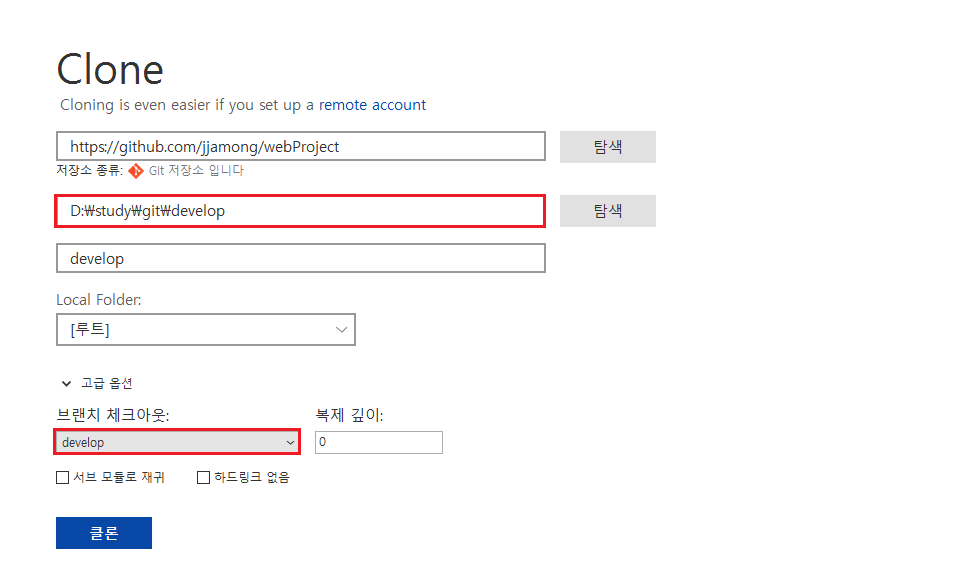
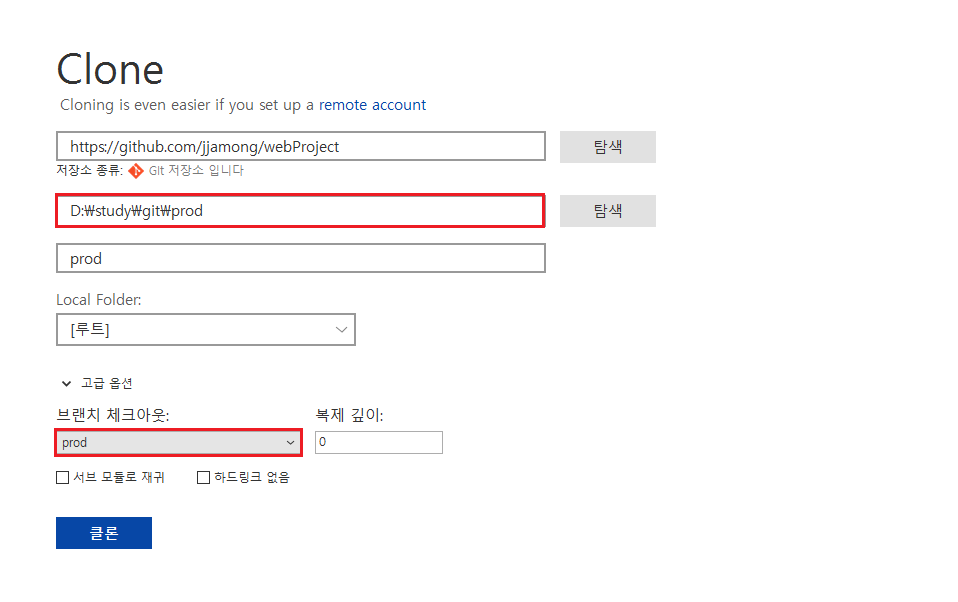
개발(develop) 소스트리 설정

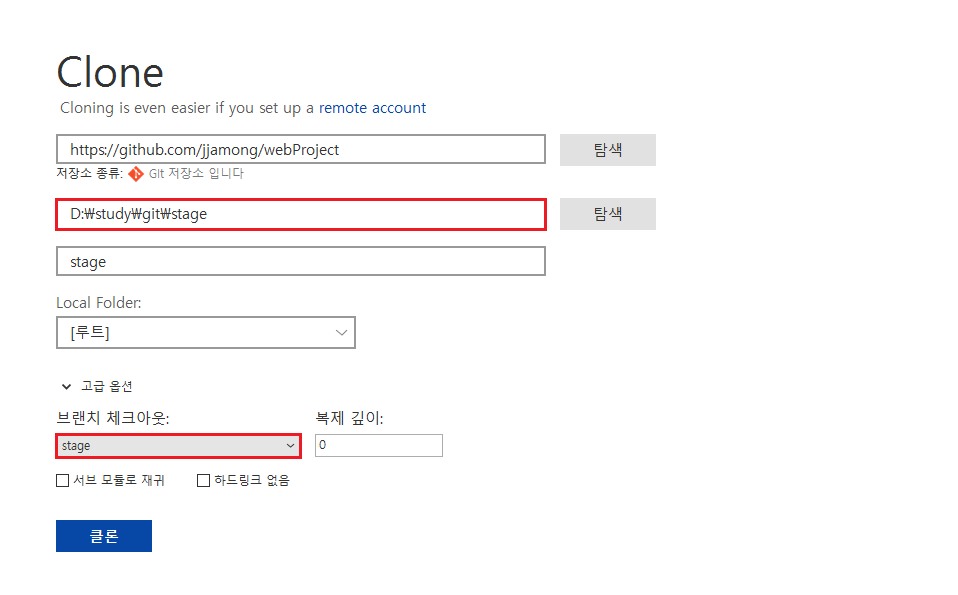
스테이지(stage) 소스트리 설정

운영(prod) 소스트리 설정

개발 작업사항 운영 브랜치까지 머지
메인페이지를 개발하여 운영에 배포힌다고 가정하고 진행해 보겠습니다.
단, 깃에 관련한 작업만 있고 젠킨스 나 다른 배포과정은 다루지 않습니다.
개발자가 메인페이지를 개발하고 개발브랜치 깃에 커밋,푸시 합니다.
이후, 스테이지에 머지, 운영에 머지합니다.
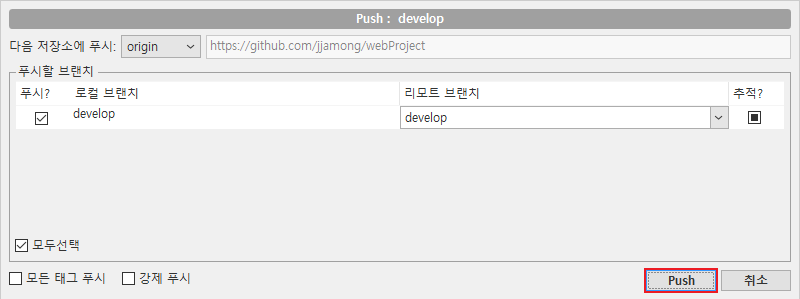
개발 브랜치 커밋&푸시
// index.html
<html>
<head></head>
<body>
<!-- header -->
<div class="header">
<div class="gnb">
<ul>
<li class="main">메인</li>
<li class="notice">공지사항</li>
</ul>
</div>
</div>
<!-- container -->
<div class="container">
<!-- 배너 영역 -->
<div class="main_banner">
<div>메인 슬라이드 배너</div>
</div>
<!-- 공지사항 -->
<div class="notice">
<div>공지사항</div>
</div>
<!-- 이미지 컨텐츠 -->
<div class="image_content">
</div>
<!-- 이벤트 컨텐츠 -->
<div class="event_content">
</div>
</div>
<!-- footer -->
<div class="footer">
</div>
</body>
</html>
메인페이지를 개발브랜치에 커밋&푸시 합니다.

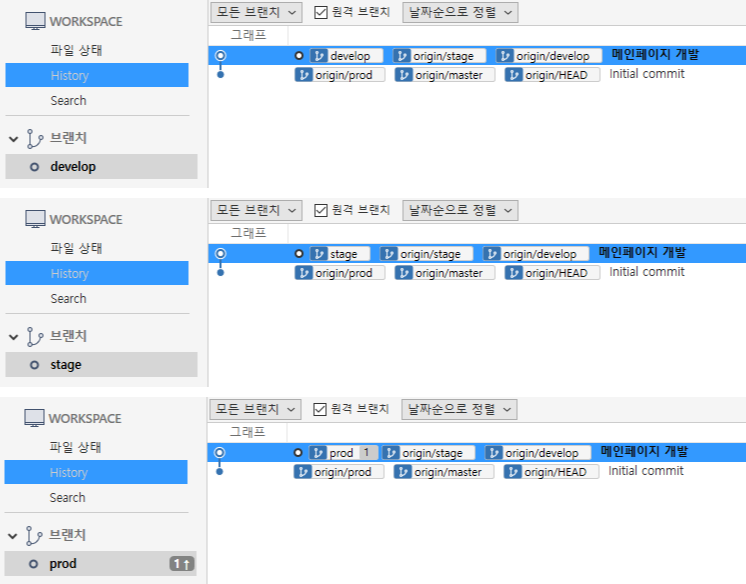
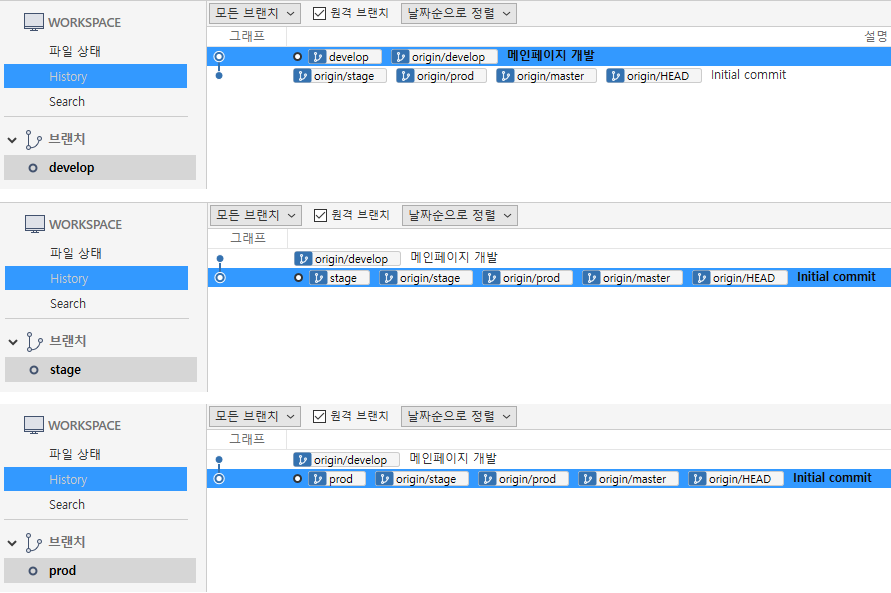
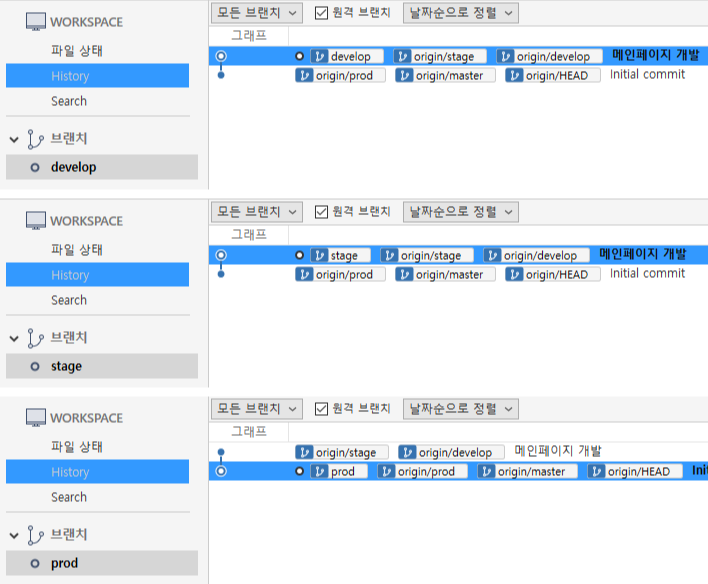
푸시가 완료되고 각 브랜치 별로 확인해 보면 브랜치 별로 메인 페이지 개발이 올라가 있고
개발 브랜치의 메인페이지 개발 커밋이 푸시가 되어 있는 것을 확인 할 수 있습니다.

스테이지 브랜치 머지
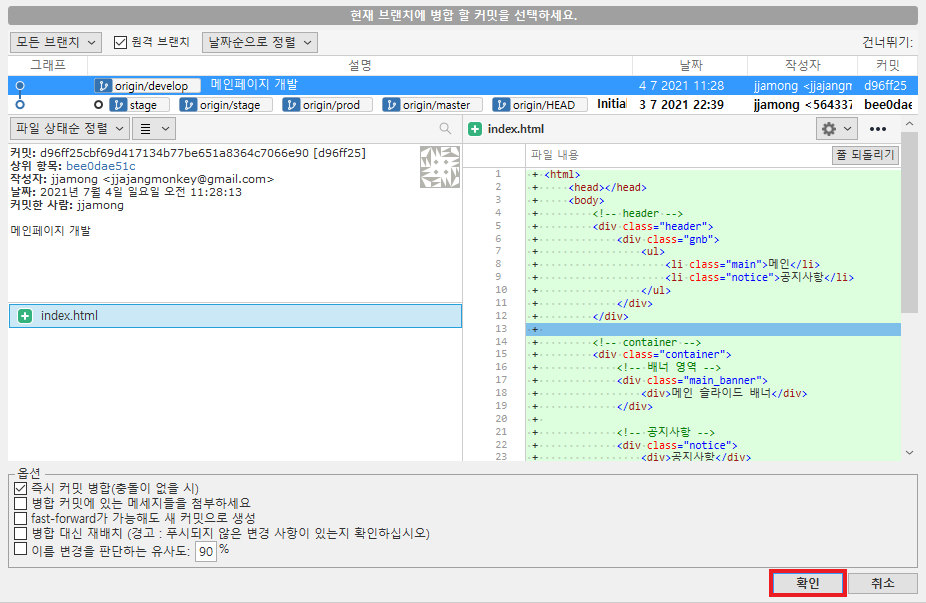
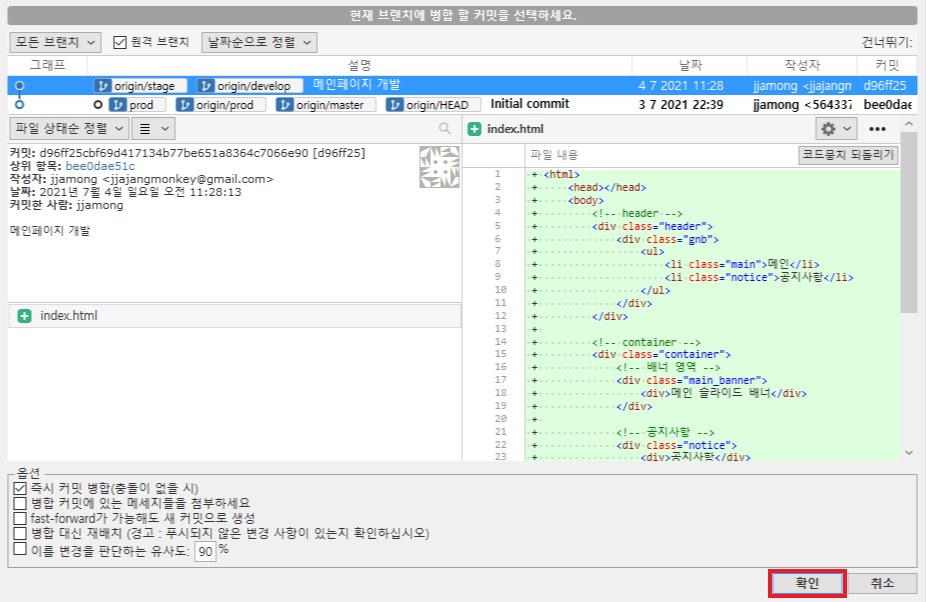
스테이지 브랜치에서 병합을 선택하여 머지를 진행합니다.
개발 브랜치의 메인페이지 개발의 커밋을 선택하고 병합하고 푸시합니다.

푸시가 완료되고 각 브랜치 별로 확인해 보면
스테이지 브랜치에 메인페이지 개발 커밋이 병합과 푸시가 되어 있는 것을 확인 할 수 있습니다.

운영 브랜치 머지
운영 브랜치에서 병합을 선택하여 머지를 진행합니다.
스테이지 브랜치의 메인페이지 개발의 커밋을 선택하고 병합합니다.

병합이 완료되고 각 브랜치 별로 확인해 보면
운영 브랜치에 메인페이지 개발 커밋이 병합이 되어 있는 것을 확인 할 수 있습니다.