Firebase Messag
시작하기 (Android)
Firebase 설정
1. 프로젝트 생성
https://console.firebase.google.com/ 로 접속하여 프로젝트를 생성한다.

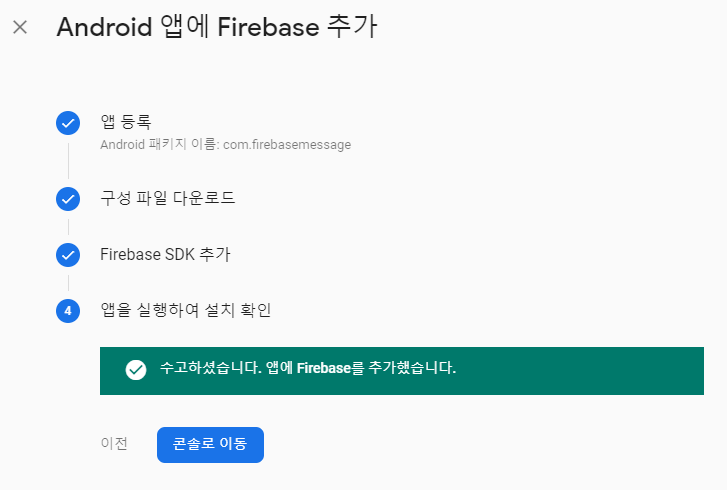
2. Android 앱 등록 및 검토
Ansdroid 앱 등록 시 순차적으로 가이드를 따라하고 설치확인을 완료한다.

설치
프로젝트에서 firebase를 사용하기 위해선 @react-native-firebase/app 가 설치되어 있어야 한다.
$ yarn add @react-native-firebase/app
$ yarn add @react-native-firebase/messaging
예제
index.js
import { AppRegistry } from 'react-native';
import messaging from '@react-native-firebase/messaging';
import App from './App';
import {name as appName} from './app.json';
messaging().setBackgroundMessageHandler(async remoteMessage => {
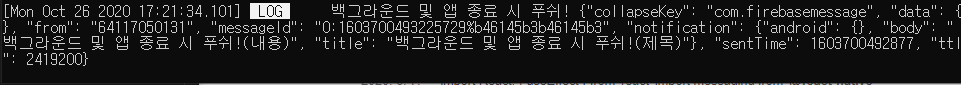
console.log('백그라운드 및 앱 종료 시 푸쉬!', remoteMessage);
});
AppRegistry.registerComponent(appName, () => App);
app.js
import React, { useEffect } from 'react';
import {Text} from 'react-native';
import messaging from '@react-native-firebase/messaging';
const App: () => React$Node = () => {
useEffect(() => {
const unsubscribe = messaging().onMessage(async remoteMessage => {
console.log('앱 실행 시 푸쉬!', remoteMessage);
});
return (unsubscribe);
});
return(
<Text>푸쉬</Text>
);
}
export default App;
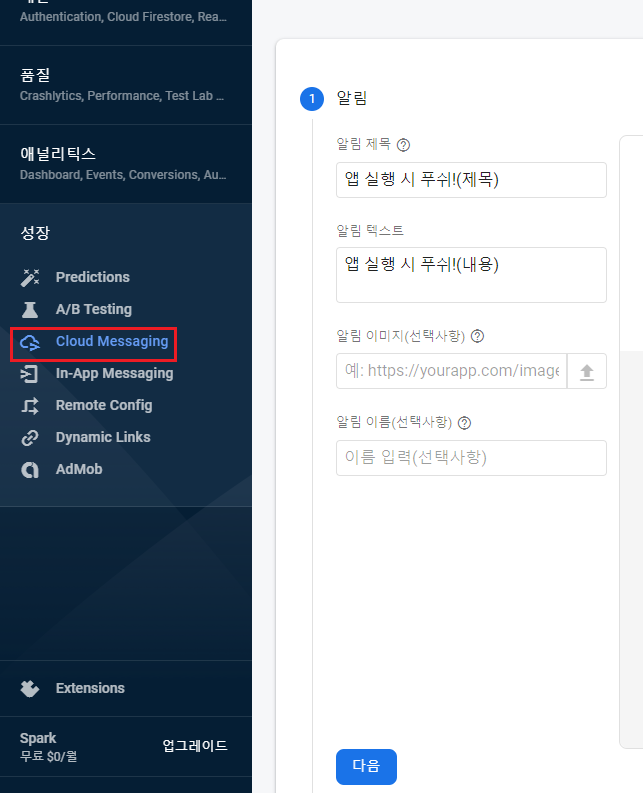
코드 작성 및 앱을 실행하고 firebase에서 메시지를 보낸다.
1.알림

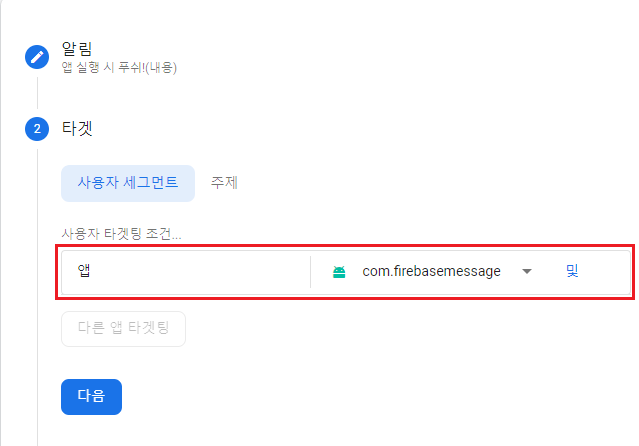
2.타겟

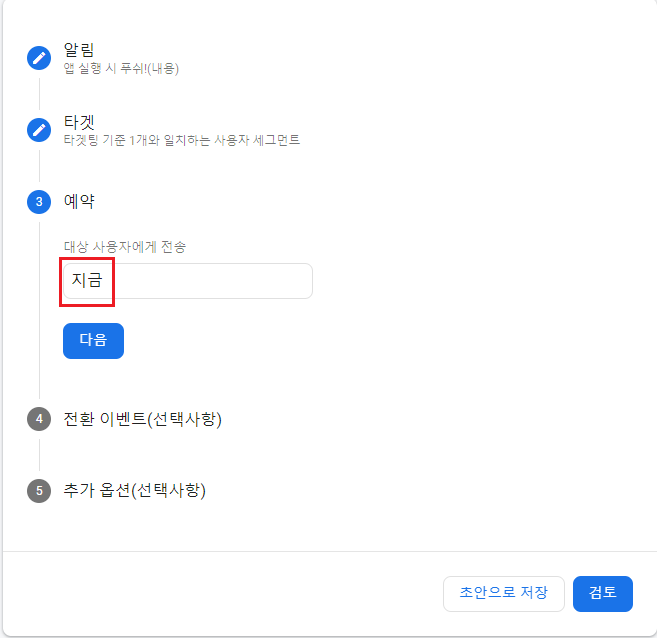
3.예약

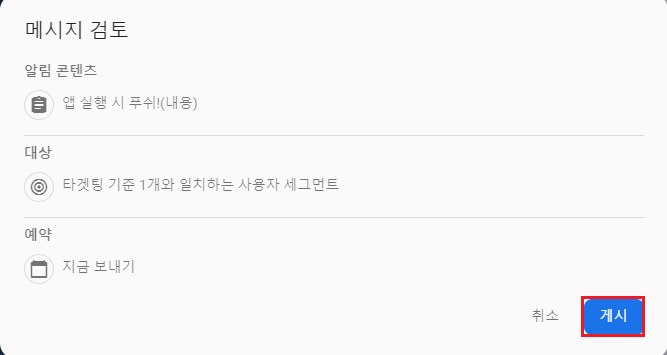
4.게시

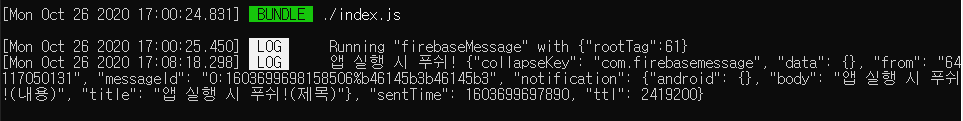
결과
앱 실행시킨 상태로 메시지를 보내면 아래와 같은 로그가 발생하고,

앱 백그라운드 상태나, 종료후 메시지를 보내면 아래와 같은 로그가 발생한다.